WordPress: YouTube, feed e HTML5
19 Novembre 2012
Ne avevo parlato un anno e mezzo fa in questo articolo: come visualizzare i video di YouTube in un tema WordPress recuperandoli da un feed RSS?
Nel frattempo il mondo è cambiato: tablet e smartphone sono sempre più diffusi, Flash è in fase di dismissione e YouTube mette a disposizione l’embed tramite iframe.
If you use the new embed code style, your viewers will be able to view your embedded video in one of our Flash or HTML5 players, depending on their viewing environment and preferences. Environments that support the HTML5 video player are listed here on our HTML5 settings page. In instances where HTML5 isn’t supported (e.g. our HTML5 player can’t play videos with ads), we use Flash.
Codice aggiornato.
<?php
include_once(ABSPATH . WPINC . '/feed.php');
$url = ****indirizzo del canale****;
$rss = fetch_feed($url);
if (!is_wp_error($rss) ) :
// Verifica se l'oggetto è stato creato correttamente
// Individua il numero di video presenti, al massimo leggine 3.
$maxitems = $rss->get_item_quantity(3);
// Crea un array di tutti gli elementi (il primo elemento ha indice 0).
$rss_items = $rss->get_items(0, $maxitems);
endif;
?>
<h3>Video</h3>
<ul>
<?php
if ($maxitems == 0) echo '<li>Nessun video disponibile';
else foreach ( $rss_items as $item ) : ?>
<li>
<?php
// Il permalink ha questa struttura: http://www.youtube.com/watch?v=TbB6pUFVrSA&feature=youtube_gdata
// Cerco il carattere "=" nella stringa e copio la parte che segue
$youtubeid = strchr($item->get_permalink(), '=');
// Cerco il carattere "&"
$posizioneamp = strpos($youtubeid, '&');
// Elimino il primo carattere ("=") e tengo la parte di stringa fino a "&"" escluso
$youtubeid = substr($youtubeid, 1, $posizioneamp-1);
$youtubetitle = $item->get_title();
// Inserisco l'iframe
?>
<iframe class="videoyoutube" class="youtube-player" type="text/html" width="240" height="176" src="http://www.youtube.com/embed/<?php echo $youtubeid;?>" frameborder="0">
</iframe>
<span><?php echo $youtubetitle; ?></span>
</li>
<?php endforeach; ?>
</ul>
Se vuoi vedere il codice all’opera puoi visitare questo sito.
Nuovo sito Manne (manne.com)
24 Marzo 2012
 Normalmente non faccio pubblicità ai siti che realizzo, ma questo è un sito un po’ speciale 😉 Da questa notte è ufficialmente online (DNS permettendo) il nuovo sito Manne.
Normalmente non faccio pubblicità ai siti che realizzo, ma questo è un sito un po’ speciale 😉 Da questa notte è ufficialmente online (DNS permettendo) il nuovo sito Manne.
WebFaction: un buon hosting per WordPress?
19 Marzo 2012
Premessa: questo blog si trova da qualche mese su un server dedicato in Germania (Hetzner), dopo essere stato ospitato per anni su DreamHost. Ad oggi, nonostante venga indicato tra gli hosting consigliati, ritengo che DreamHost non sia una soluzione ideale per WordPress.
hanno un simpatico demone che sega le gambe ai processi quando il consumo di memoria è eccessivo, il che non è particolarmente piacevole quando si utilizza WordPress. La loro risposta standard è “prenditi un VPS con memoria garantita”. Assurdità collegata: cliente1 con 100 domini, cliente2 con 1 solo dominio, il singolo processo ha la stessa quantità di memoria a disposizione, peccato che il secondo cliente, a parità di prezzo, stia usando un centesimo delle risorse rispetto all’altro.
A questo punto il dubbio: che cosa proporre ad un cliente per ospitare il proprio sito web basato su WordPress? Se il cliente chiede una soluzione economica non ci sono dubbi (vedo già qualcuno storcere il naso): Aruba. E se invece le esigenze fossero più complesse? Queste a mio avviso le caratteristiche imprescindibili:
- deve essere un hosting gestito, non voglio trovarmi a configurare VPS o server dedicati, soprattutto per quanto concerne la posta elettronica. Inoltre, nel caso in cui i rapporti con il cliente si interrompano, voglio potergli dare accesso completo ai propri dati;
- deve offrire accesso SSH e garantire un minimo di risorse;
- è preferibile un datacenter situato in Europa;
- un sistema di backup è utile ma non indispensabile.
Qualche settimana fa ho aperto una discussione su FriendFeed ed è uscito fuori il nome WebFaction*. La gestione è abbastanza “spiazzante” (vedi video introduttivo) per chi arriva da DreamHost, CPanel e simili:
- il mattone fondamentale è l’applicazione (webapp). Ad esempio, si crea una webapp di tipo WordPress 3.3.1, il sistema procede con l’installazione e ti comunica la password dell’utente admin;
- si crea un website a cui vengono associati un dominio e una o più webapp. Ad esempio si può stabilire che “/” venga servito da WordPress e “/drupal” da Drupal.
Fortunatamente il sistema offre una documentazione veramente completa e ben fatta. Ecco qualche link utile per chi decidesse di installare WordPress su WebFaction:
- ScreenCast sull’installazione di WordPress.
- Impostazioni avanzate di WordPress. Particolarmente interessante: servire gli allegati più velocemente senza passare dall’interprete PHP.
- Creare un backup in automatico del database MySql (mysqldump+crontab)
- Garantire ad altri utenti FTP l’accesso ad una webapp.
Il sito in questione non è ancora online, dovrebbe essere pubblicato in settimana per cui avrò modo di verificare la stabilità e le prestazioni del sistema. Per il momento nulla di negativo da segnalare: l’hosting, come promesso dal sito, è stato attivato in meno di un’ora nonostante fosse sabato mattina (datacenter ad Amsterdam). I costi vanno da $9,50 a $5,50 al mese a seconda della durata del contratto (da mensile fino a 5 anni, 60 giorni “soddisfatti o rimborsati”), in caso di privati al costo bisogna aggiungere l’IVA.
* disclaimer per un mondo migliore: trattasi di link di affiliazione (dettagli)
Internet Explorer 6 pt2
24 Dicembre 2011
Proseguendo il discorso iniziato ieri, oggi ho messo mano al tema dando una decisa ripulita alle immagini (soprattutto al numero di file utilizzati). Ecco cosa vede da oggi un utente con Internet Explorer 6 (banner in alto a destra)
Con l’occasione ho scoperto che il fido IETester non gradisce questo script per le PNG, per cui mi è toccato installare una macchina virtuale con XP e Internet Explorer 6. Fortunatamente Microsoft mette a disposizione delle VM già predisposte e utilizzabili con Windows 7 e XP Mode, per cui l’operazione ha richiesto pochi minuti 😀
WordPress per Android 2.0
24 Dicembre 2011
Da qualche giorno è disponibile sull’Android Market la nuova versione dell’app WordPress per Android (attualmente è arrivata alla versione 2.0.1). Il salto in avanti rispetto alla versione precedente è davvero impressionante 🙂
Questa è la dashboard iniziale:
E questa è la sezione per la gestione dei commenti (la gestione pagine/articoli è strutturata in modo analogo):
Come per il motore principale WordPress.org è possibile contribuire alla traduzione segnalando errori o correzioni. Un paio di settimane fa ho rivisto e completato la traduzione esistente, cercando di eliminare un po’ di errori come forme di cortesia, misto di seconda/terza persona, inconsistenza nella traduzione di alcuni termini chiave come “post”, Camel Case come se piovesse. Non seguendo da vicino lo sviluppo di WordPress, onestamente non pensavo uscisse una nuova versione in tempi così brevi 🙂
Internet Explorer 6
23 Dicembre 2011
Da qualche tempo medito di alleggerire e ottimizzare il tema WordPress di Mozilla Italia, lavorando soprattutto sul fronte immagini, in modo da ridurre il consumo di banda e velocizzare il caricamento della pagine.
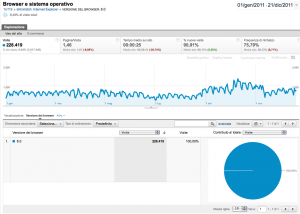
Stamattina, complice la mancanza di sonno e la necessità di tenere le mani occupate per non scorticarmi vivo, ho deciso di dare un’occhiata alle statistiche del sito, in particolare per capire se là fuori ci sono ancora dei malati di mente che navigano con Internet Explorer 6. Risultato:
Il 12,90% degli utenti che utilizza Internet Explorer è ancora fermo alla 6 e rappresenta il 6,49% delle visite totali. Forse la fine del mondo ce la meritiamo…