Wired e l’angolo storto della posta
26 Aprile 2009
Leggo sull’ultimo numero italiano di Wired un articolo relativo all’ottimizzazione di Firefox (aka “rendere il browser più veloce”). Esaminiamo uno alla volta i consigli dell’esperto (Angelo di Veroli).
1) Creare in about:config una chiave content.notify.interval e impostarla a true, creare una seconda chiave content.notify.ontimer e impostarla a 500.000. Cito dagli articoli che descrivono queste preferenze su MozillaZine:
Setting this preference to true will greatly increase rendering time on high speed connections.
Lowering the interval will lower the perceived page loading time but increase the total loading time, especially on slower connections. Values below 100,000 have a significant impact on performance and are not recommended.
Traduco le parti in grassetto per chi non mastica l’inglese: “aumenta in modo considerevole il tempo di rendering su connessioni ad altà velocità” e “diminuisce il tempo percepito di caricamento della pagina ma aumenta il tempo complessivo di caricamento”. Sbaglio oppure l’obiettivo iniziale era quello di aumentare la velocità del browser?
2) Creare in about:config una chiave content.switch.threshold e impostarla a 250.000
Raising the value will make the application more responsive at the expense of page load time
Il valore di default è 750.000 (0,75 secondi). In pratica si diminuisce l’intervallo necessario per passare dalla modalità high frequency interrupt a quella low frequency interrupt: in modalità low frequency interrupt il caricamento diventa più veloce, a scapito della reattività dell’interfaccia. Peccato che serva attivare anche la prima chiave (content.notify.interval).
3) Creare in about:config una chiave content.interrupt.parsing e impostarla a false.
Parsing cannot be interrupted. The application will be unresponsive until parsing is complete.
L’applicazione potrebbe “non rispondere” fino a quando il parsing della pagina non sarà completato, e già questo dovrebbe far riflettere sull’utilità della modifica. La chicca in realtà è un’altra: il “consiglio” numero 2 (content.switch.threshold) richiede questa chiave a true (valore predefinito), quindi diventa perfettamente inutile.
Morale della favola: documentatevi e non fidatevi del primo esperto che trovate in un angolo.
Fennec M9
17 Ottobre 2008
Disponibile Fennec M9 (note di versione), praticamente la prima versione alfa per il browser mobile di casa Mozilla: come spiegato sul blog di Mark Finkle, sono disponibili anche build per sistemi Windows, Linux e Mac OS X per chi volesse vedere all’opera l’interfaccia.
Come al solito, qui trovate le versioni in italiano.
La pagina iniziale
La finestra gestione componenti aggiuntivi
Per la serie: not so cool sites running on cool software
Firefox e Mac: il touchpad multitouch
13 Luglio 2008
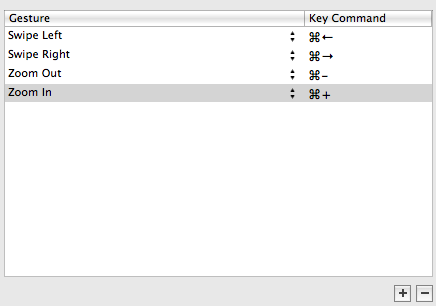
Se siete in possesso di un MacBook* dotato di touchpad multitouch, potete utilizzare le gestures avanzate come swipe e pinch anche in Firefox (date un’occhiata ai video nella pagina del sito Apple se non avete mai visto il multitouch in azione). Per farlo è sufficiente scaricare e installare MultiClutch, un piccolo software in grado di associare delle combinazioni di tasti ai diversi gesti, in modo globale oppure per singola applicazione.
Nel mio caso ho scelto di utilizzare lo swipe (lo scorrimento orizzontale delle tre dita) per muovermi avanti e indietro, e il pinch per aumentare o ridurre lo zoom della pagina. Già che siamo in argomento, ricordo che su SUMO è presente l’elenco completo delle scorciatoie da tastiera di Firefox 😉

Appunti digitali
29 Dicembre 2007
Non pago di aver criticato in passato blogo.it e blogosfere.it, facciamoci qualche nuovo amichetto digitale…
Nei giorni scorsi ho letto con discreto interesse la polemica sugli schiavi del nano-publishing: da più parti si è tirato in ballo Appunti Digitali, il blog di Hardware Upgrade. Visto che ci scrivono almeno un paio di blogger che stazionano da tempo nel mio feed reader, ho deciso di dare un’occhiata alle prime due pagine di articoli.
L’analisi è spudoratamente superficiale, visto che ho dato un’occhiata solo a pochi articoli. La prima impressione è buona: gli argomenti non sono certo cutting edge, ma si è scelta la strada dell’approfondimento e questo è positivo. Lo stile di scrittura di molti autori è buono, sicuramente migliore di quello di altri blog più o meno famosi.
Sarà “deformazione professionale” ma a un certo punto l’occhio mi casca su un articolo dedicato a Firefox. Ora, vorrei chiarire definitivamente questa cosa: non passo la mia vita a cercare articoli su Mozilla o Firefox nel tentativo di segnalare gli errori altrui – diventando un talebano, come qualcuno ha fastidiosamente sostenuto. La spiegazione è molto più semplice: conosco bene l’argomento e sono in grado di valutare la competenza di chi ha scritto un articolo (e quanto si è informato prima di scriverlo). Se mi intendessi di carburatori, farei lo stesso con articoli dedicati ai motori 😉
Non vi parlerò però di plug in (componenti aggiuntivi) all’interno di questo post.
Liberamente tratto dalla guida di Mozilla Firefox:
- i plugin aggiungono nuove funzionalità a Firefox, per esempio la possibilità di eseguire audio o filmati. A differenza di altre applicazioni esterne, un plugin si installa nella cartella Plugins e normalmente viene aperto all’interno di Firefox stesso. Ad esempio, un plugin audio permette di ascoltare i file audio all’interno di una pagina web. Il Flash player e Java sono entrambi esempi di plugin.
- i componenti aggiuntivi comprendono sia le estensioni sia i temi.
Riassumendo: estensione≠plugin.
Firefox Wonder Edition 1.1 è dedicato a chi non può aspettare ma non solo: questa speciale versione basata su una vecchia, ma stabile e più leggera release 1.5, oltre ad essere considerevlomente meno avida di memoria, non ha bisogno di installazione.
Uhm, non conoscevo ‘sta porcata questo progetto: in pratica si invita l’utente a navigare con una versione (portable) non supportata da aggiornamenti di sicurezza – cito testualmente «special version of Firefox that combines one of the most efficient Firefox build with special extras that make it the fastest Firefox around for Windows» – e con un po’ di estensioni.
Il ramo 1.5.0.x di Firefox è morto sette mesi fa con la versione 1.5.0.12 e Firefox Nightmare Edition ti fa navigare, almeno stando agli screenshot, con la 1.5.0.7 nuda e cruda (non compilata da loro, visto nome e icona riportato nella barra della finestra) e NoScript. Bella soluzione del piffero.
Il codice di Firefox ha subito in questa versione un’importante revisione per ottenere leggerezza e velocità nell’esecuzione.
Si parla di SwiftWeasel. A questo punto è doveroso dare un’occhiata al Wiki del progetto:
Its basically Firefox with a new name and graphics. Swiftweasel is based on the same idea. The browser will work and act like Mozilla Firefox. The extensions and themes that work in Firefox will work in Swiftweasel. Because it is built from the same code as Firefox.
Per quanto ne so (ma potrei sbagliare) tutte le ottimizzazioni sono fatte a livello di compilazione e di configurazione (IPv6, HTTP pipeline, ecc. ecc.), non di codice sorgente.
Sia chiaro che non ho nulla contro l’autore di questo articolo (non lo conosco), anche se mi piacerebbe tanto capire il senso di questa frase nella sua scheda:
Adoro i “geek” tecnologici ma raramente sento la necessità di acquistarli.
Forse “gadget”? 😉
Ultima frecciatina all’amico Tambu: mi hai fatto le pulci per Hiddy e la sua scarsa accessibilità, ti faccio notare che per inserire un solo commento ho dovuto digitare 4 (quattro!) volte quel maledetto captcha, eppure ci vedo decisamente bene 😉
Il fotografo della domenica #2
11 Marzo 2007
Questa foto è stata scattata a Urbino il 25 febbraio, di ritorno dal MarCamp di Ancona: una botta di colore in mezzo ad una città monocromatica.
Nota a margine: tutte le mie foto su Flickr sono rilasciate sotto licenza Creative Commons.
Siete liberi di usarle nei vostri blog e nei vostri siti (ma non per uso commerciale, nel caso contattatemi e ne parliamo), basta indicare l’autore della foto stessa nel modo che preferite: se poi volete mandarmi una mail con il link alla pagina dove usate una mia foto ne sarò contento 😉
P.S. ho fatto delle piccolissime modifiche al tema, ai visitatori abituali il compito di individuarle 😛
Casper il fantasmino?
3 Gennaio 2007
Curiosità di inizio 2007: qualcuno tra i lettori mi sa dire cosa succede al blog di Casper? Da un paio di giorni chi visita il dominio viene girato su questa pagina del sito Microsoft…