2 note al volo su verybello.it
26 Gennaio 2015
Confesso di non apprezzare il nome scelto – ne ignoro i motivi, ma nella mia testolina bacata lo immagino pronunciato da Enzo Braschi in versione Drive In – però non è da escludere che abbia successo con un pubblico anglofono abituato a storpiare l’italiano.
Ho letto diversi post sulla questione, incluso questo di Matteo Flora e questo (assolutamente condivisibile): c’è poco da vantarsi per un sito che muore sotto un numero di richieste che non pare straordinario. Va detto che su Twitter e altrove c’è gente che commenta un po’ a pene di segugio, incluso il digital champion (sigh) che confonde mobile first e app per cellulari.
Personalmente ho solo due problemi con quel sito, e non ho visto nessuno farli notare (magari frequento le persone sbagliate):
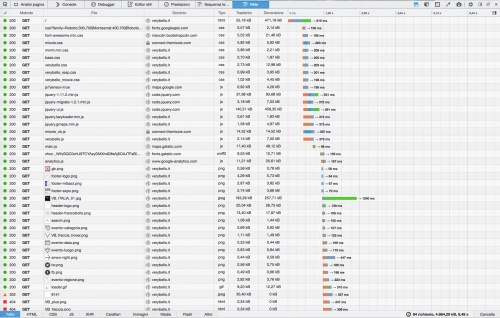
- Caricare la home significa scaricare un index di 8951 righe. 84 richieste (ma gli sprite non van più di moda?), più di 6 secondi per caricare la pagina. Non ho una connessione in fibra, ma un’ADSL probabilmente sopra la media della qualità italiana. Un tempo del genere mi sembra veramente eccessivo.
- Il sito è completamente inusabile senza JavaScript attivato. Non funzionano le caselle di scelta, la ricerca, non puoi passare alla seconda pagina. Non è così complicato avere un sito che non esplode senza JS.
Rethinking mozillaitalia.org #1
21 Aprile 2013
La storia
Se si escludono modifiche minime, la struttura e l’aspetto attuale del sito mozillaitalia.org hanno ormai più di 4 anni sulle spalle e cominciano a farsi sentire. Peraltro non molte persone conoscono i retroscena di quel turbolento passaggio.
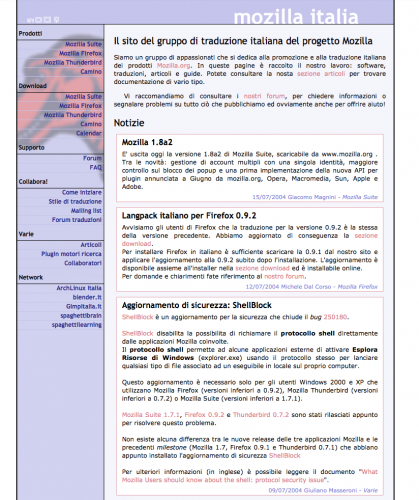
Così appariva nel 2004 il sito di Mozilla Italia (diventerà associazione solo nel maggio dell’anno successivo).
Il sito era basato su un CMS realizzato da Michele Dal Corso, al tempo traduttore di Firefox e leader de facto del gruppo di volontari.
Settembre 2007: si inizia il lavoro su una nuova versione del sito, anche questa basata su CMS proprietario; l’unica cosa certa è che non sarà possibile recuperare automaticamente le notizie dal vecchio sito. Di lì a pochi mesi (novembre) dovrò prendermi carico della traduzione di Firefox per mancanza di tempo del precedente responsabile.
Novembre 2008: il nuovo sito ormai viene dato per disperso e i rapporti non sono dei migliori (ancora brucia rileggere certe email). Installo WordPress in locale e inizio a importare a mano (copia/incolla) gli articoli e le pagine, eliminando contenuti obsoleti e riorganizzando le notizie con l’aiuto degli altri membri del gruppo direttivo. Questo è il primo passo verso il sito attuale.
Il futuro
Confesso che ci penso da un po’ di mesi e ogni volta trovo nuovi aspetti del sito da sistemare o stravolgere. Una volta tanto ho deciso di (s)ragionare pubblicamente invece di farlo via email.
Il logo
 Sfortunatamente abbiamo solo una versione PNG del logo (700px, 300dpi), l’ideale sarebbe averne una vettoriale. Volontari per la conversione? No tool automatici, gloria imperitura assicurata (+ credits) 😉
Sfortunatamente abbiamo solo una versione PNG del logo (700px, 300dpi), l’ideale sarebbe averne una vettoriale. Volontari per la conversione? No tool automatici, gloria imperitura assicurata (+ credits) 😉
Il tema WordPress
- Responsive design: in un mondo orientato verso il mobile credo sia indispensabile avere un tema in grado di adattarsi allo schermo del visitatore e garantire un’esperienza adeguata a prescindere dal dispositivo.
- Colori: restiamo sul viola storico e diamo un taglio al passato? Non mi dispiacerebbe passare a un “azzurro Italia” come base (peraltro già in uso per la maglietta).
- Menu: è la parte che trovo più obsoleta: troppe voci per risultare utili, alcune proprio da rimuovere (ad esempio non ci occupiamo più della traduzione di SMF da anni)
- Pagina download: viene aggiornata manualmente modificando i link. Sicuramente la funzione di aggiornamento va ripensata tramite plugin ad-hoc, mi chiedo se però abbia senso avere una pagina solo per i download. Non avrebbe più senso una pagina dedicata a Firefox con i relativi download, una pagina per Thunderbird + download, ecc.? Magari con un pulsante in grado di rilevare il sistema operativo del visitatore in stile mozilla.org
- Ha ancora senso avere il sito principale in /home? Al tempo la scelta era stata fatta perché il sito WordPress doveva convivere con le pagine statiche di SeaMonkey e Thunderbird, ora avrebbe senso traslocare direttamente nella root.
- Contenuti: attualmente ci limitiamo a pubblicare notizie relative alle nuove versioni. In un futuro non troppo lontano questo non avrà più senso: il processo di aggiornamento dovrà diventare sempre più invisibile (silent updates), per cui bisognerà concentrarsi sulla descrizione di nuove funzionalità o notizie relative al mondo Mozilla.
A proposito di “download” vs “prodotto”. Ad oggi queste sono le pagine più visitate in base alle statistiche dell’ultimo mese:
- download 68,79 %
- home 7,40%
- Firefox: 6,40%
- Thunderbird: 6,06%
Quasi l’89% delle pagine viste è rappresentato da queste quattro pagine. Se vogliamo fare la differenza è chiaro dove bisogna intervenire.
Sei un sostenitore di Mozilla e dell’Open Web? Vuoi partecipare allo sviluppo di un nuovo tema e dare il tuo contributo? Fatti sentire nei commenti, non mordo 😉
Quando? Come? Perché?
Non ne ho la più pallida idea. Idem. Perché non si può rimandare ulteriormente 😉
È da qualche mese che penso a questi cambiamenti ma il tempo per metterci mano non l’ho ancora trovato. Nelle prossime settimane ho in programma diversi cambiamenti nella mia vita lavorativa (aggiungerò dettagli non appena ne avrò) e qualche trasferta, per cui la cosa potrebbe richiedere diversi mesi. In un certo senso questo post servirà da promemoria e stimolo per mettersi all’opera.
Lavori in corso
3 Dicembre 2012
Sto facendo qualche esperimento con BootStrap, responsive design ecc. ecc. Se vedete cose strane o cambiamenti da un giorno con l’altro è tutto normale.
P.S. provate a stringere la finestra del browser 😉
Sandbox Design Competition
13 Giugno 2007
Nel caso vi fosse sfuggito (come al sottoscritto), segnalo questo interessante concorso: si tratta di creare un foglio di stile per il tema SandBox.
I lavori devono essere inviati tra il 1° giugno e il 29 luglio 2007: i premi sono ancora in fase di definizione, per il momento si tratta di circa 1500$ complessivi per i primi 3 classificati.
Particolarmente stimolante il fatto che le modifiche potranno riguardare solo immagini e css: in perfetto stile CSS Zen Garden non è consentito alcun intervento su file php e markup.
Standard vs Internet Explorer: la svolta?
31 Gennaio 2007
Molly E. Holzschlag, Group Lead del WaSP (Web Standards Project) e Invited Expert del W3C nonché autrice di diversi libri sul web design, si unisce al team di sviluppo di Internet Explorer: l’obiettivo è quello di lavorare per gli standard e l’interoperabilità, in collaborazione con Microsoft ma anche con gli altri fornitori di browser e di software per la progettazione web.
In quest’ottica verranno anche create risorse per sviluppatori e web designer, curate da nomi di spicco del settore (nel post vengono citati Eric Meyer, Christopher Schmitt e Aaron Gustafson).
Che dire? Speriamo che la collaborazione sia lunga e proficua.
Kuler
22 Novembre 2006
Vi segnalo questa realizzazione degli Adobe Labs: uno strumento in flash per la creazione di palette di colori (richiede la versione 9 del player).
La parte più interessante è senza dubbio la sezione Create: tra le altre cose è possibile selezionare un colore e creare una palette personale basandosi su regole prestabilite, il tutto attraverso un’interfaccia molto intuitiva.
Utilizzando il proprio Adobe-ID è possibile fare il login, salvare la selezione creata ed eventualmente renderla pubblica.