Windows 7 su Samsung NC10
30 Agosto 2009
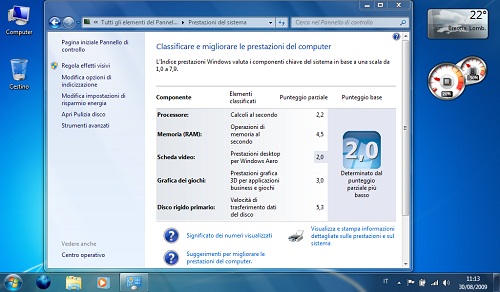
Un post intramuscolare per segnalare che Windows 7 (versione Ultimate Ita 32bit) sembra funzionare perfettamente sul Samsung NC10 e tutte le periferiche vengono riconosciute automaticamente.
L’installazione è decisamente rapida (circa mezz’ora) e per il momento l’unico problema di compatibilità l’ho avuto con NOD32 (ho dovuto scaricare la 4.0 dal sito inglese, visto che sul sito italiano non è ancora presente).
Firefox 3.6 e CTRL+TAB
8 Agosto 2009
Nuova evoluzione sperimentale per il CTRL+TAB su Firefox 3.6a2pre (nome in codice Namoroka, nuovo parco nazionale dopo Shiretoko e Gran Paradiso), di cui è appena uscita la versione alpha 1.
Per attivare questa funzione è necessario impostare a true il valore di browser.ctrlTab.previews (al momento il valore predefinito è false).
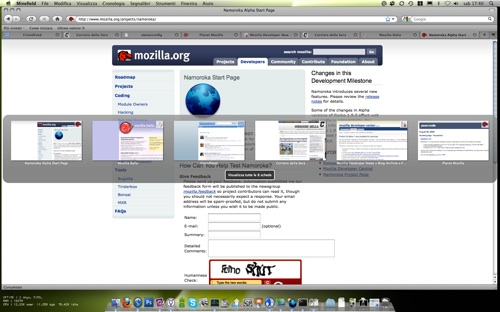
Questa è la schermata che si ottiene premendo CTRL+TAB (il numero di schede visualizzato è dato dalla chiave browser.ctrlTab.recentlyUsedLimit). Come è possibile notare, c’è qualche problema con l’anteprima dei siti che sfruttano un layout centrato (vedi bug 472655).
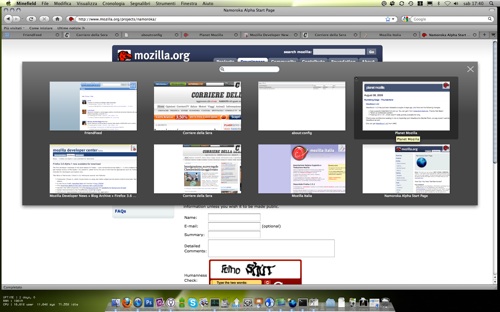
Questa è la schermata che appare quando si sceglie di visualizzare tutte le schede aperte (notare il campo di ricerca in alto)
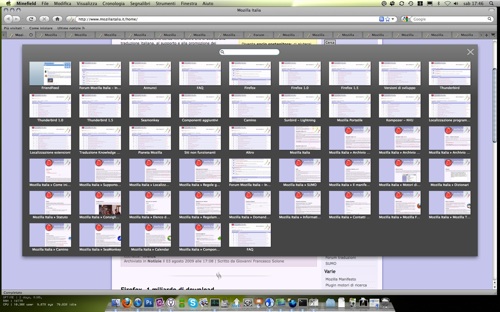
Il numero di schede visualizzabile pare notevole (in questa schermata sono 50) 😉
Appunti vari su WordPress
2 Agosto 2009
Appunti personali in ordine sparso e link utili per utilizzare WordPress come CMS (ma non solo). Dubito che questo post possa risultare utile a qualcuno nella sua schematicità, ma non si sa mai (di sicuro mi permette di liberare la scrivania da link vari e note).
Navigazione BreadCrumb
Ottimo il plugin BreadCrumb NavXT, completamente personalizzabile e localizzabile attraverso le opzioni. Se non hai idea di cosa siano ‘ste briciole di pane, dai un’occhiata a Wikipedia.
Template di pagina
In WordPress è possibile definire dei “template di pagina“; questa funzione risulta particolarmente utile per avere uno stile diverso per ogni sezione del sito.
Nel mio caso utilizzo questi modelli per modificare il menu superiore di navigazione in base alla sezione in cui si trova il navigatore, diversificando la sezione attiva nel menu principale e caricando un menu secondario specifico.
Per creare un template è sufficiente copiare il file page.php del tema e inserire all’inizio il seguente codice:
<?php /* Template Name: PROVA */ ?>
In fase di creazione della pagina basterà selezionare il modello dall’elenco nella colonna di destra (nell’esempio risulterà disponibile un template PROVA).
Campi personalizzati e sidebar
Supponiamo di avere la seguente struttura:
- sito principale che utilizza il template standard di pagina;
- una sezione del sito (“servizi”) che utilizza un template di pagina ad hoc;
- a sua volta la sezione “servizi” comprende una ventina di sottosezioni.
Come personalizzare un menu laterale – quindi posizionato nella sidebar – senza creare venti modelli di pagina diversi o senza utilizzare condizioni complesse nel codice? Nel mio caso ho deciso di sfruttare i campi personalizzati, associando alle varie pagine una variabile “menu_laterale” che punta al file .php con il menu personalizzato (dove necessario).
L’unico problema è che la funzione get_post_meta richiede un $post_id, e questo tipo di informazione è disponibile solo all’interno del loop, per cui tocca impostare una variabile globale:
<?php global $post_id; $post_id = $wp_query->post->ID; ?>
e poi recuperarla nella sidebar
<?php
global $post_id;
$url_menu = get_post_meta($post_id, "menu_laterale", true);
if ($url_menu) { include (TEMPLATEPATH . $url_menu); }
?>
Sicuramente non è la soluzione più elegante di ‘sto mondo, ma funziona e tanto basta 🙂
Migliorare la gallery di WordPress
Per la prima volta ho deciso di sfruttare il meccanismo di gallerie di immagini integrato in WordPress (introdotto con la versione 2.5, davvero semplice e comodo da usare).
Il primo problema è modificare il CSS utilizzato da WordPress, e per farlo è necessario lavorare sul file wp-includes/media.php (la funzione gallery_shortcode). Personalmente trovo pessima l’idea di inserire del CSS inline (e rendere non valido il codice, tra le altre cose), ma sono troppo pigro per cercare o fare un plugin che faccia esclusivamente l’override di quella funzione (LightBox Gallery, ad esempio, include questa funzione).
Secondo problema: se scelgo di visualizzare la “pagina allegato” ottengo un’immagine troppo piccola, se scelgo di visualizzare l’immagine originale butto praticamente il visitatore fuori dal sito (situazione da evitare).
A questo punto ho cercato dei plugin per integrare Lightbox nella gallery di WordPress, scoprendo che Lightbox non prevede il ridimensionamento automatico del box di anteprima (se cerco di aprire una fotografia larga 3000px, il visitatore alle prime armi va in panico). Per questo motivo ho optato per il plugin FancyBox Gallery, che utilizza FancyBox al posto di LightBox.
Visualizzare gli ultimi video di un feed YouTube
Basta seguire questo ottimo tutorial (in inglese) e aggiungere il relativo codice al tema, niente di più facile 🙂
1 miliardo di Firefox
1 Agosto 2009
Canon EOS 40D, Canon 17-40mm ƒ4, treppiede
Decisamente poco soddisfatto del risultato finale (scarsità di tempo e materiale, luce esterna pessima), ma non potevo non unirmi ai festeggiamenti per il primo miliardo di download di Firefox (traduzione italiana del sito in lavorazione) 🙂